Dailies: Taking an hour each day to prototype and learn new techniques.
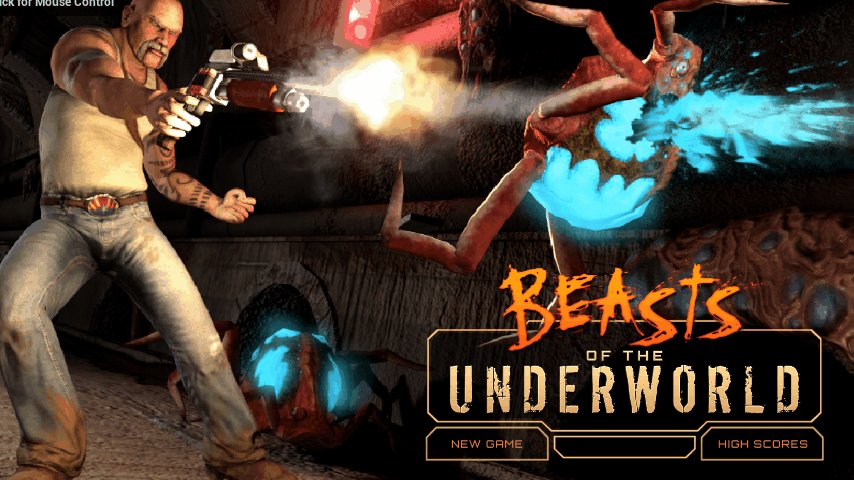
Exploring how to build a UI and connect actions within Unreal Engine using the UMG system

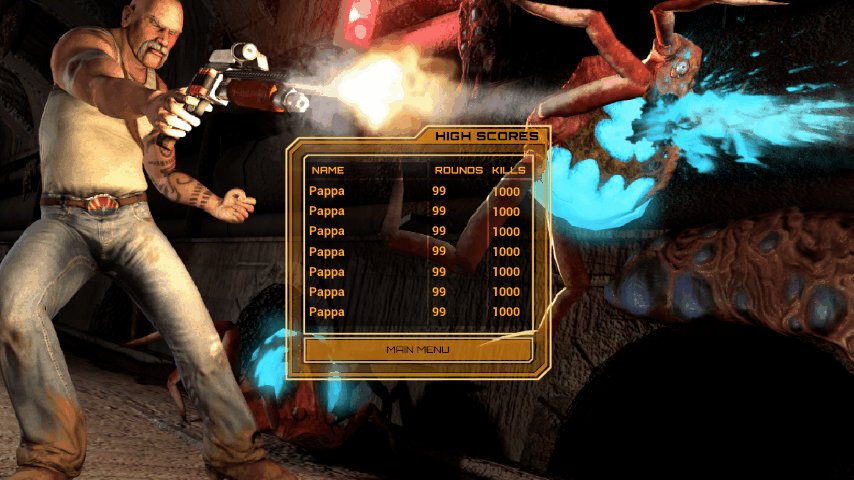
Trudging forward in my dailies and getting an understanding of how to blueprint and navigate around a UI. Digging into panels to keep things clean. Glad to learn that this is super simple. Keeps the focus on the design
Daily 18.04.16 /// 88 // navigation / #UMG #UnrealEngine

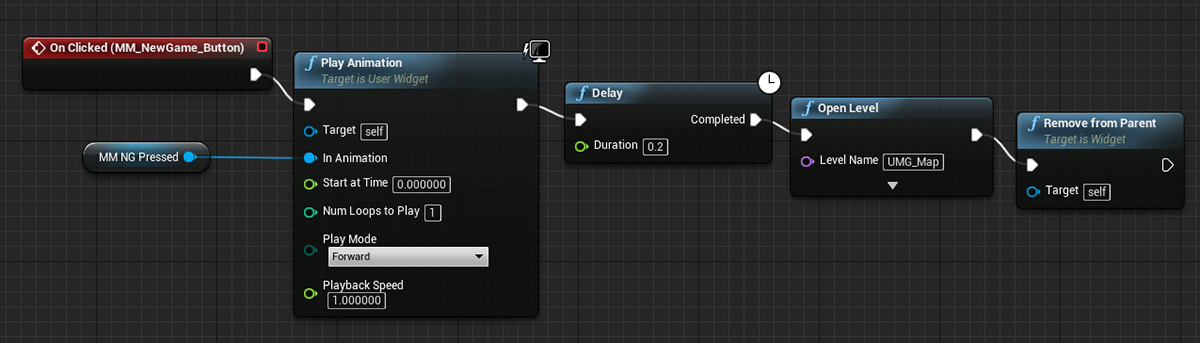
Now I’ve learned how to assign an action to a button such as open a level. This alone with the animations is pretty powerful and covers most use cases. And super easy to follow which allows me to focus on the animation itself.
Daily 18.04.12 /// 87 // open level / #UMG #UnrealEngine #Pluralsight


Learning how to create an animation and assign it to a pressed state. Also adding sound.
Daily 18.04.12 /// 87 // button animation / #UMG #UnrealEngine #Pluralsight


Updating the level blueprint to assign the menu blueprint to the viewport
Daily 18.04.12 /// 87 // assign to viewport / #UMG #UnrealEngine #Pluralsight


Next up on my daily 1 hr dig into @UnrealEngine and the UMG system, button states. Pretty simple really which is nice to know. I can focus on the UI visual design and some relevant animations between the states
Daily 18.04.05 /// 86 // button states / #UnrealEngine #Pluralsight

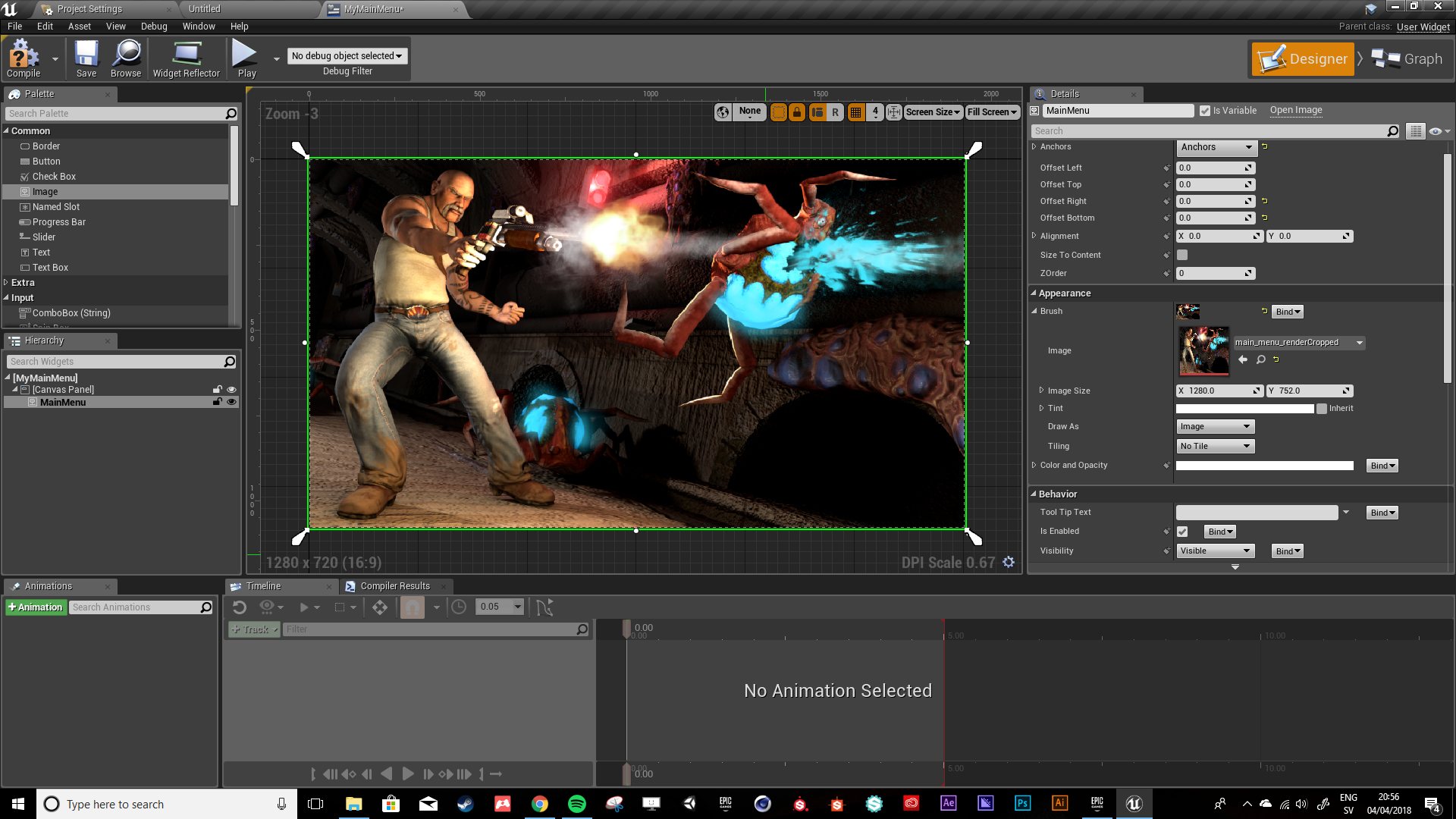
Not much visually to show for todays daily but exciting. I’m learning the UMG system within @UnrealEngine to learn how to build a UI overlay. First step is to get a look at the interface & add in a background image
Daily 18.04.04 /// 85 // widget bp basics / #UnrealEngine #UE4