Dailies: Taking an hour each day to prototype and learn new techniques.
Collection of tutorials from Brackeys and Unitys Tutorials

Simple @unity3d shader graph as it’s friday.
This is one of the examples in the example shader pack (link below) and I wanted to remake it from scratch.
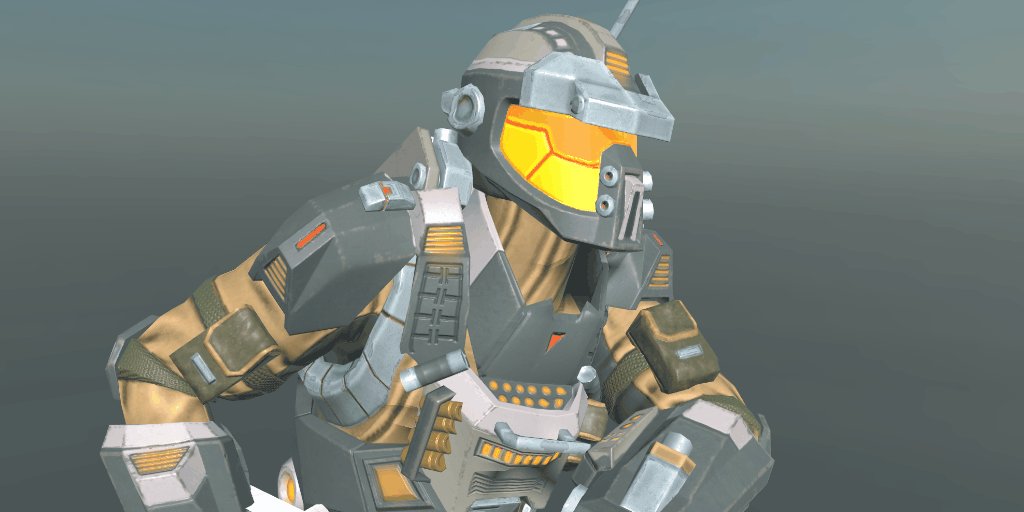
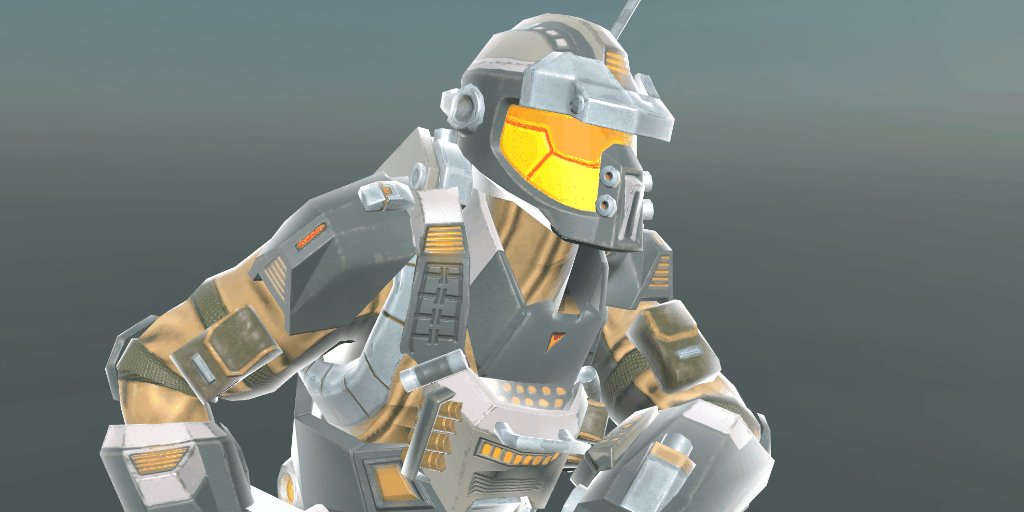
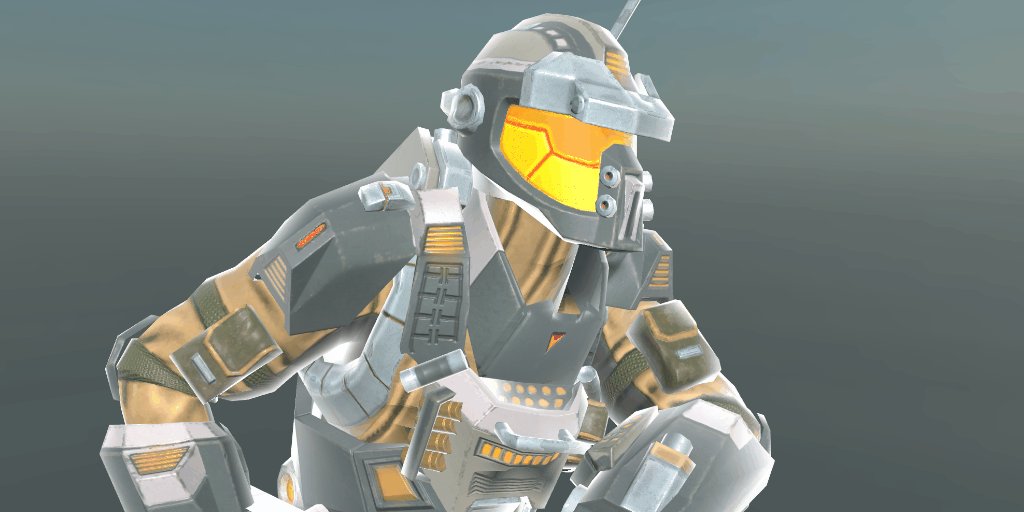
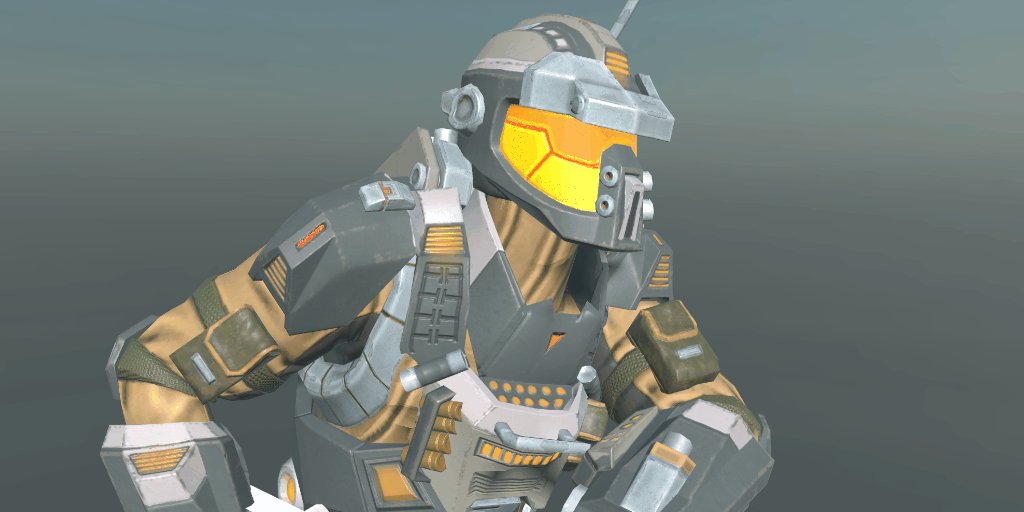
It’s overlaying snow (white gradient) top down,
Daily 18.11.02 /// 157 // shader graph snow / #madewithunity #gamedev

Todays @unity3d shader graph daily, animating a flame.
Massive respect for tech artists who can look at a SINE wave and figure out an animation from that, bravo.
Daily 18.11.01 /// 156 // shader graph flame / #madewithunity #gamedev

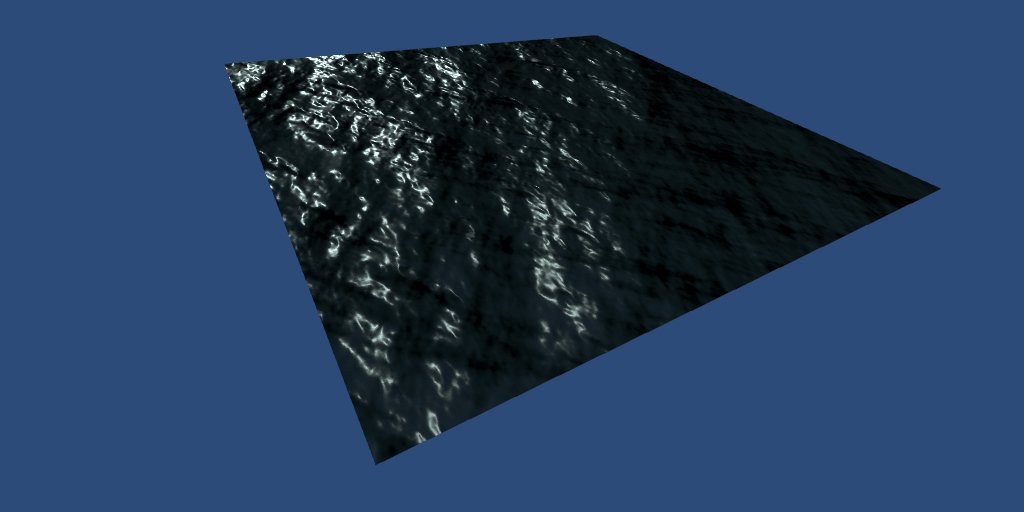
Todays daily in the @unity3d graph shader is water.
Same texture going 2 different directions.
1 for the water normal and 1 for the light.
Bump up the glossiness and boohaa, water
Daily 18.10.30 /// 155 // shader graph water / #madewithunity #gamedev

Continuing on my dive into the @unity3d graph shader.
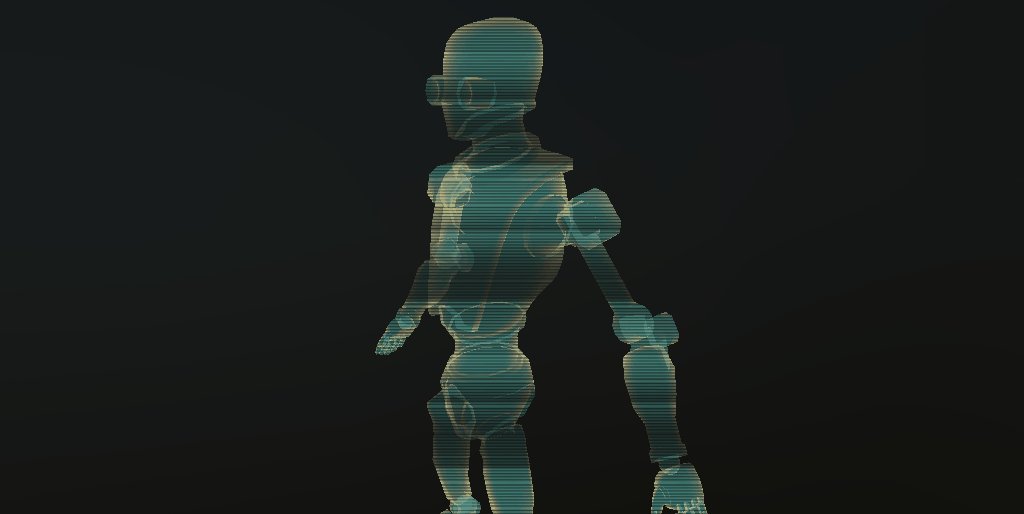
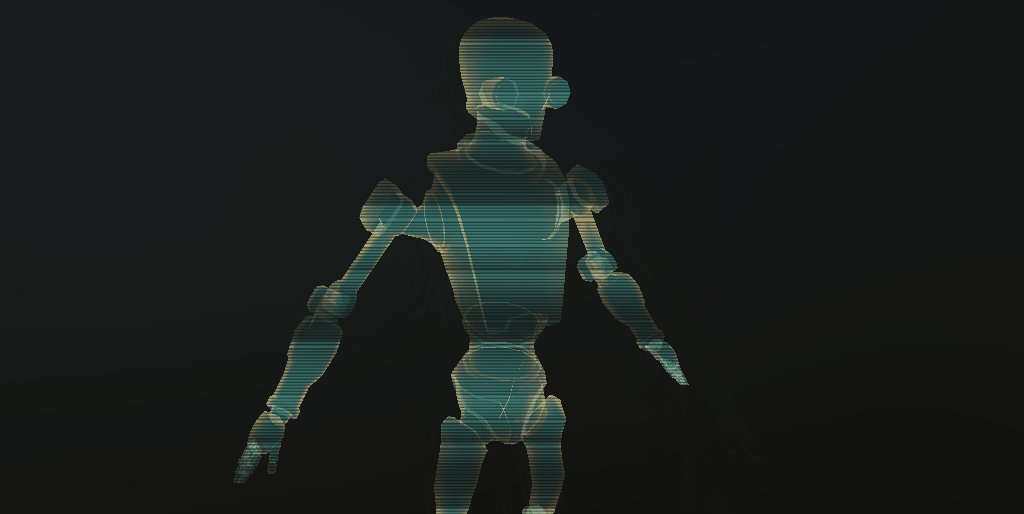
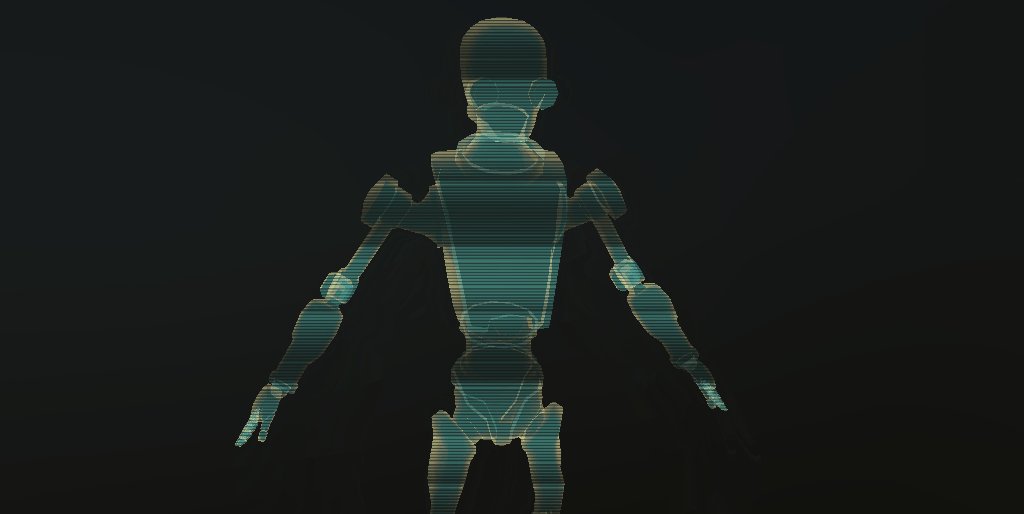
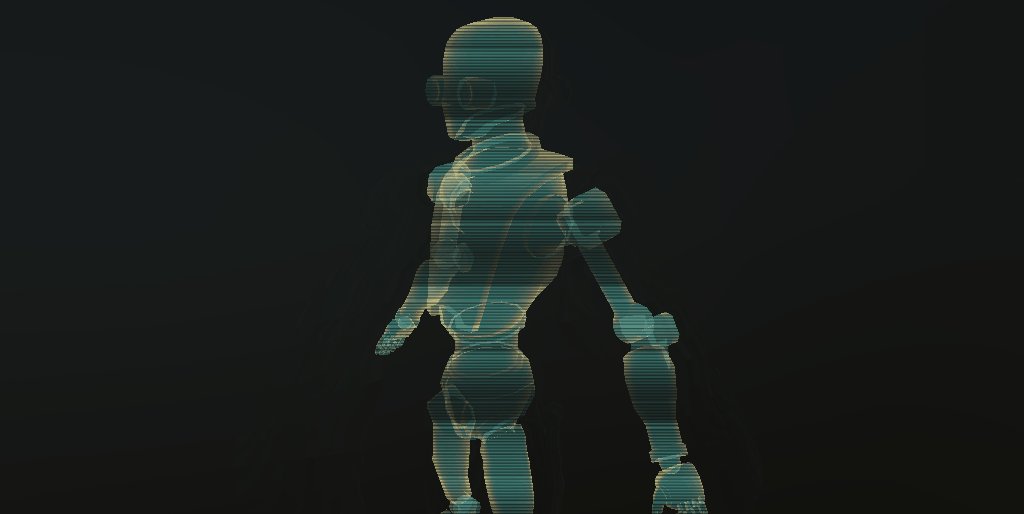
Here I’ve created a hologram effect. Animating a simple texture vertically into the alpha channel with a fresnal. Nice and simple.
Daily 18.10.29 /// 154 // shader graph hologram / #madewithunity #gamedev


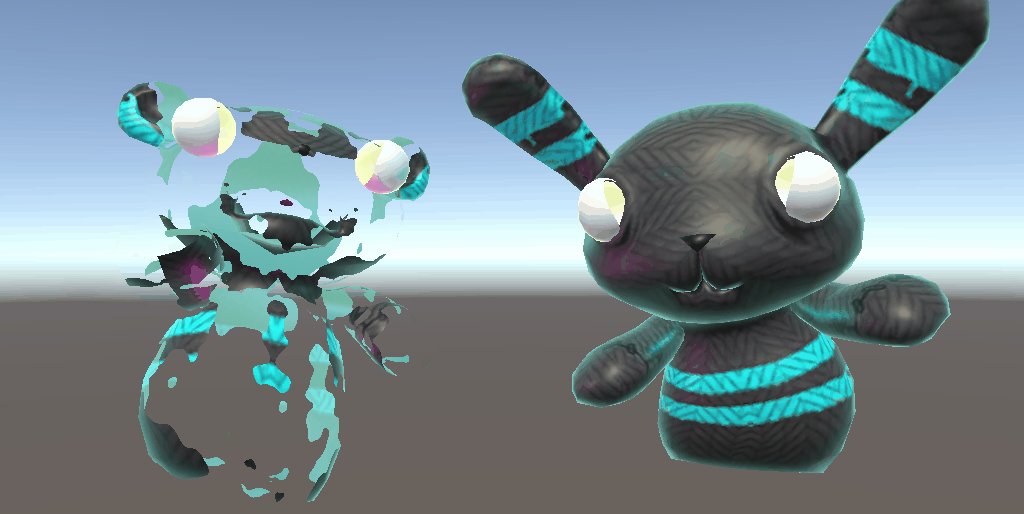
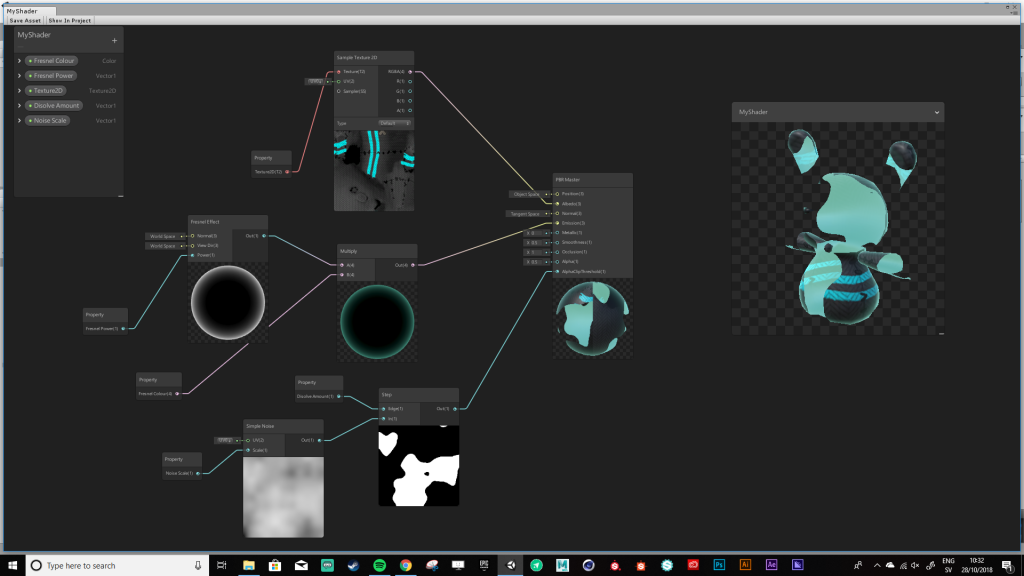
Using the @unity3d shader graph to dissolve a material using the noise and step nodes.
Noise scale and dissolve amount exposed.
Think I’ll be in shader graph dailies for a while, enjoying it too much
Daily 18.10.28 /// 153 // shader graph noise / #madewithunity #gamedev

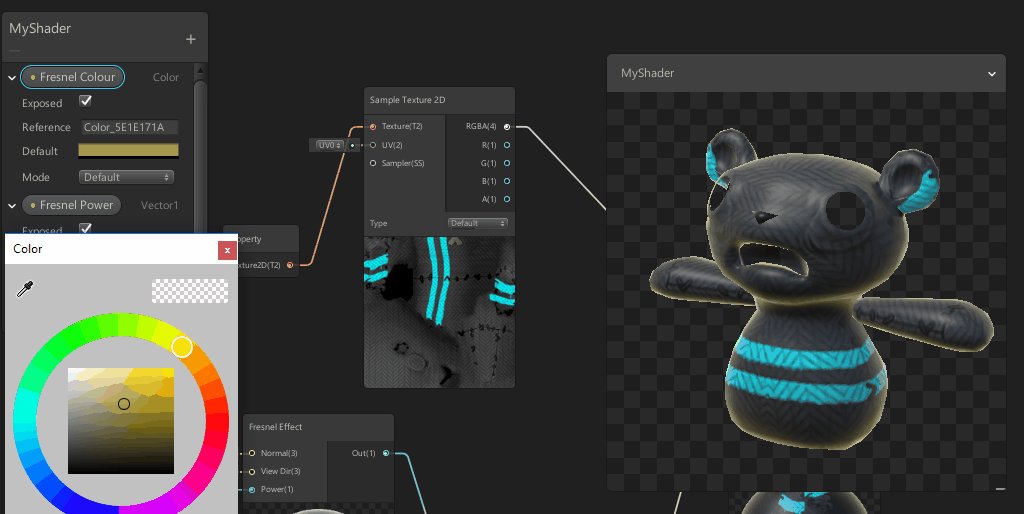
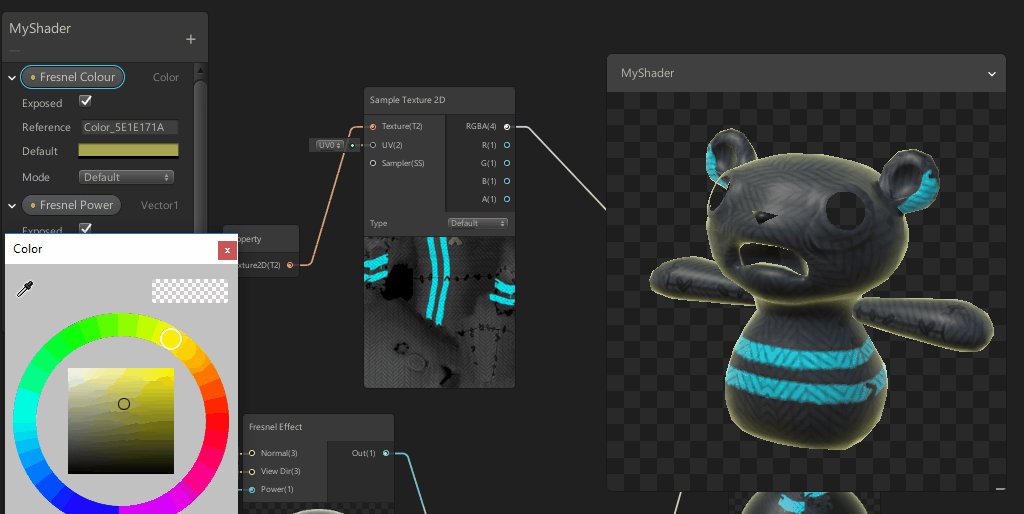
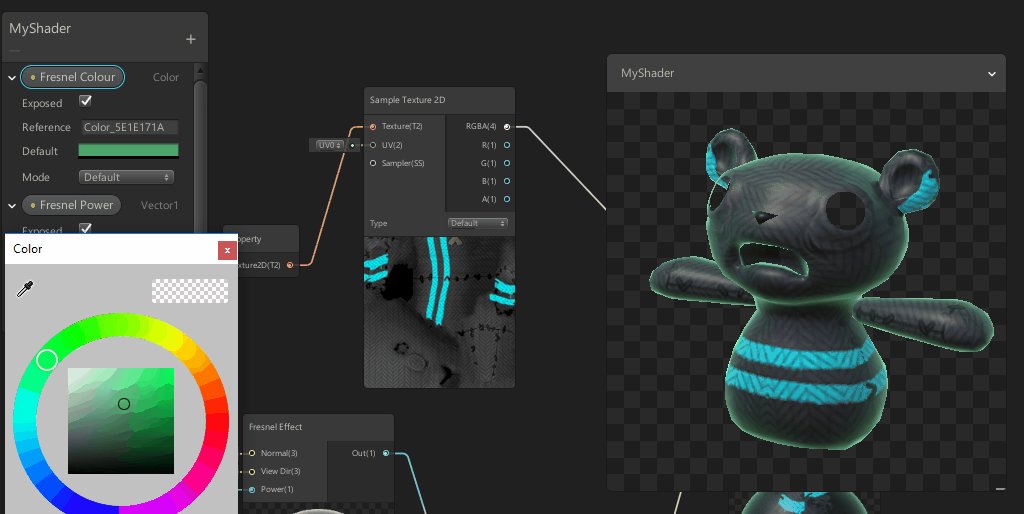
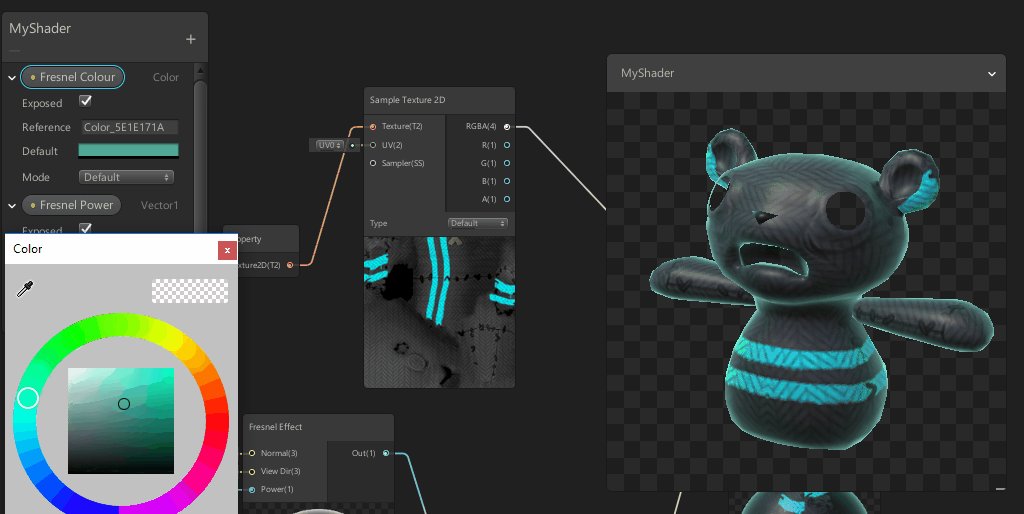
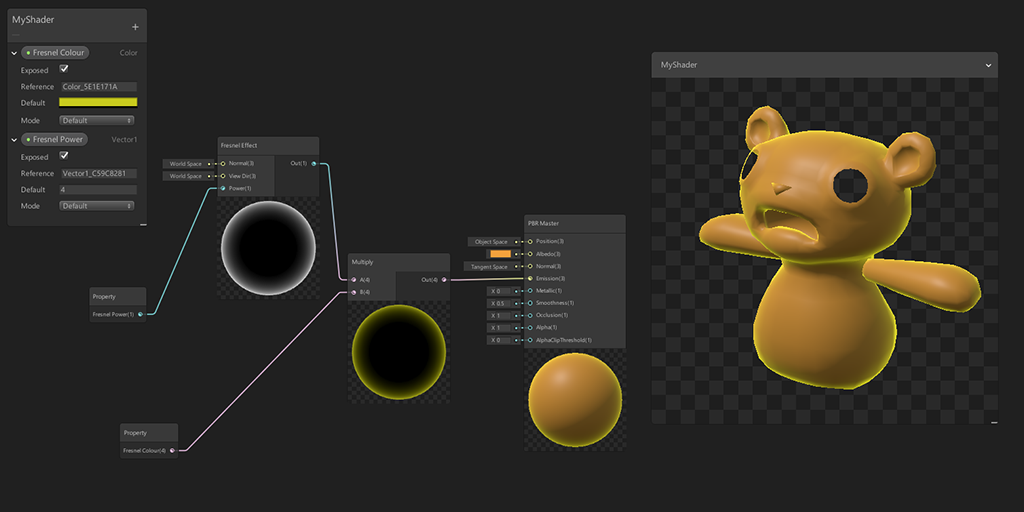
Continuing learning about the new shader graph in @unity3d.
Becoming a big fan of the UI.
Nice touch with the connecting lines changing colour to explain the context ?
Daily 18.10.27 /// 152 // shader graph texture / #madewithunity #gamedev

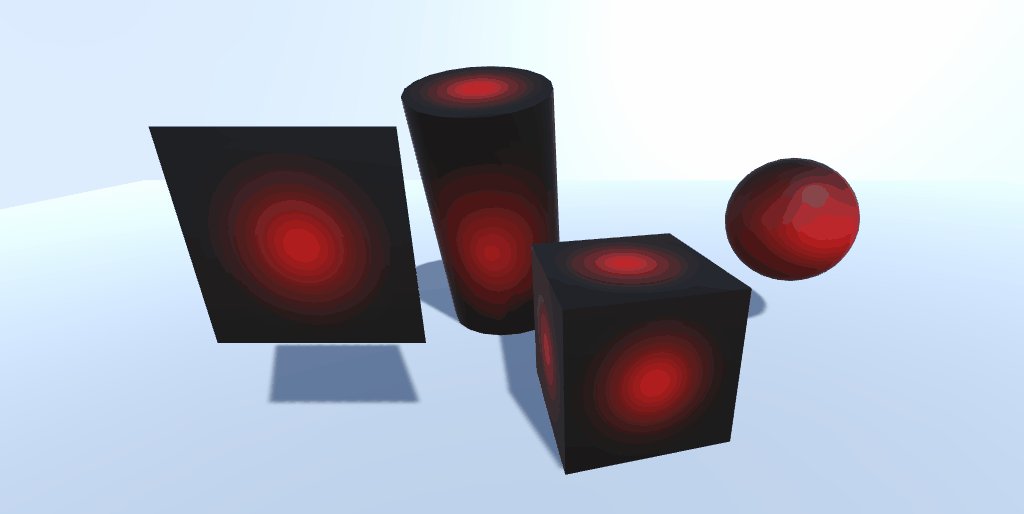
Getting an intro into shader graphs in @unity3d and coming along nicely.
UI is looking really good and easy to follow.
Been buried in Unreal for a few years so this is great to have in Unity
Daily 18.10.24 /// 151 // shader graph / #madewithunity #gamedev

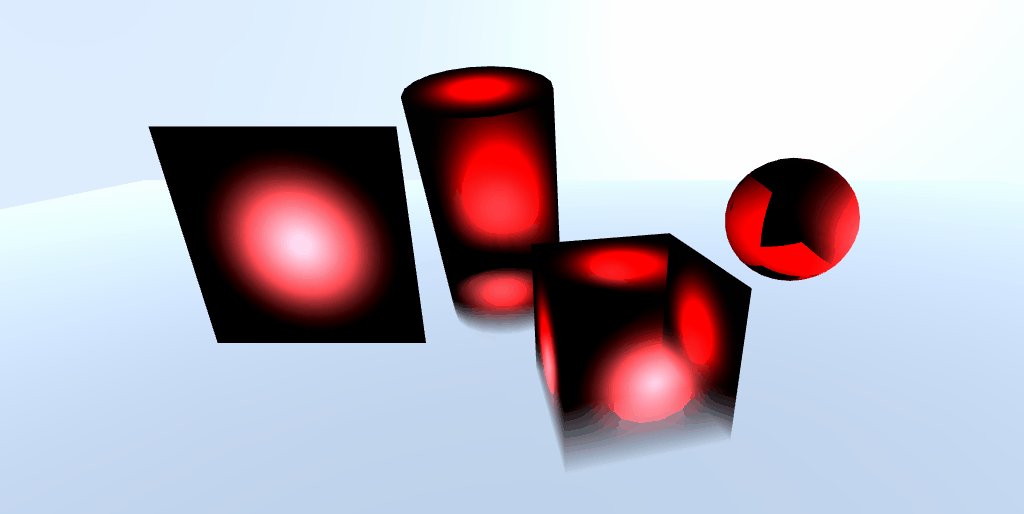
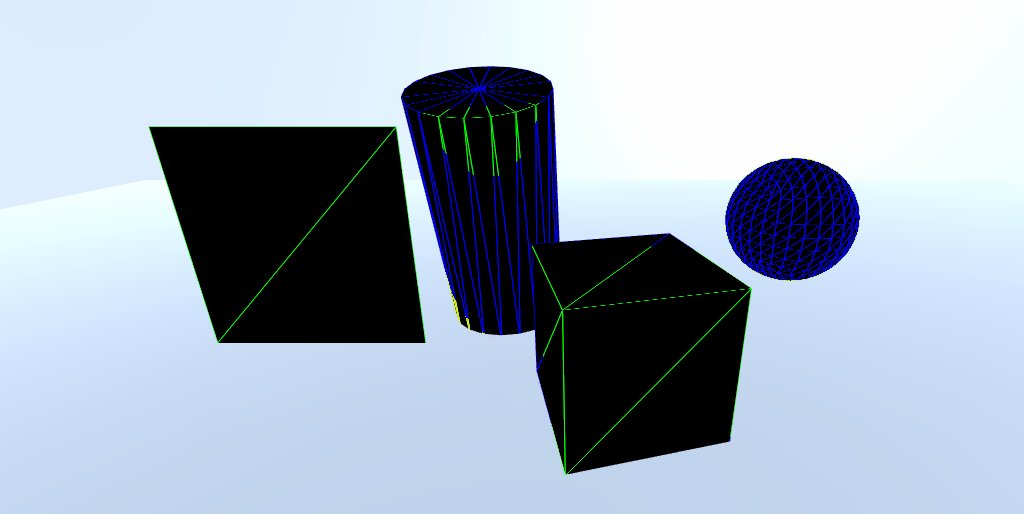
Finally getting on to shaders in @unity3d.
Learning about all the types of shaders and the fundamentals to script your own custom shader.
A lot to choose from. Next up is the shader graph.
Daily 18.10.23 /// 150 // shader types / #madewithunity #gamedev

Tweaking all types of maps in Unity to get a better understanding of whats possible.
Daily 18.10.22 /// 149 // maps / #madewithunity #gamedev