Dailies: Take some time to learn Processing, a tool that allows you to create art using Java. Loving shaders and creating via nodes, getting into the code has always been a goal. Here’s I’ll ideate and prototype as I’m learning the Processing tool and Java more indepth.

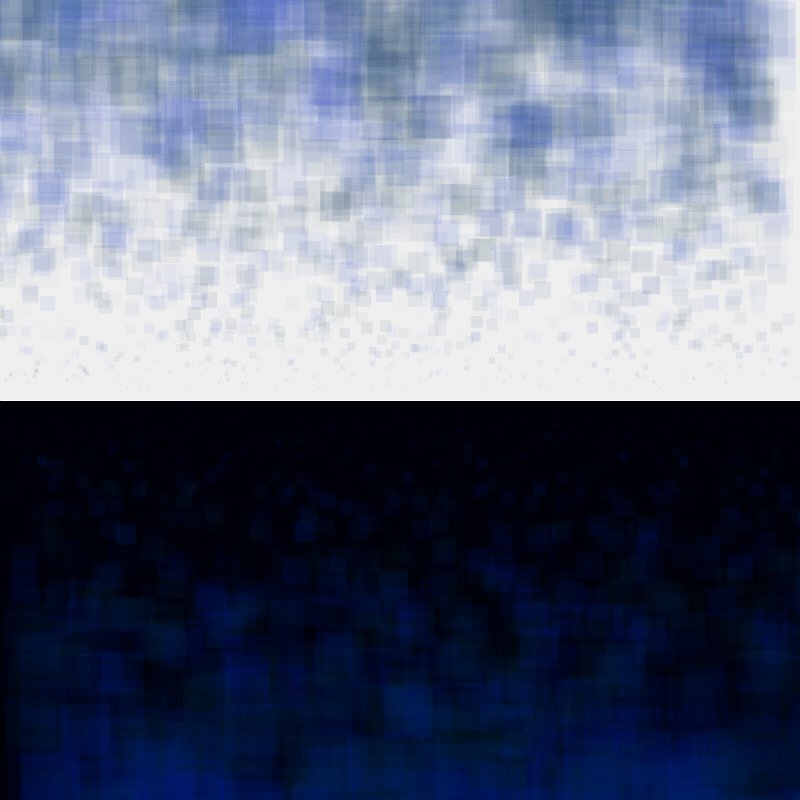
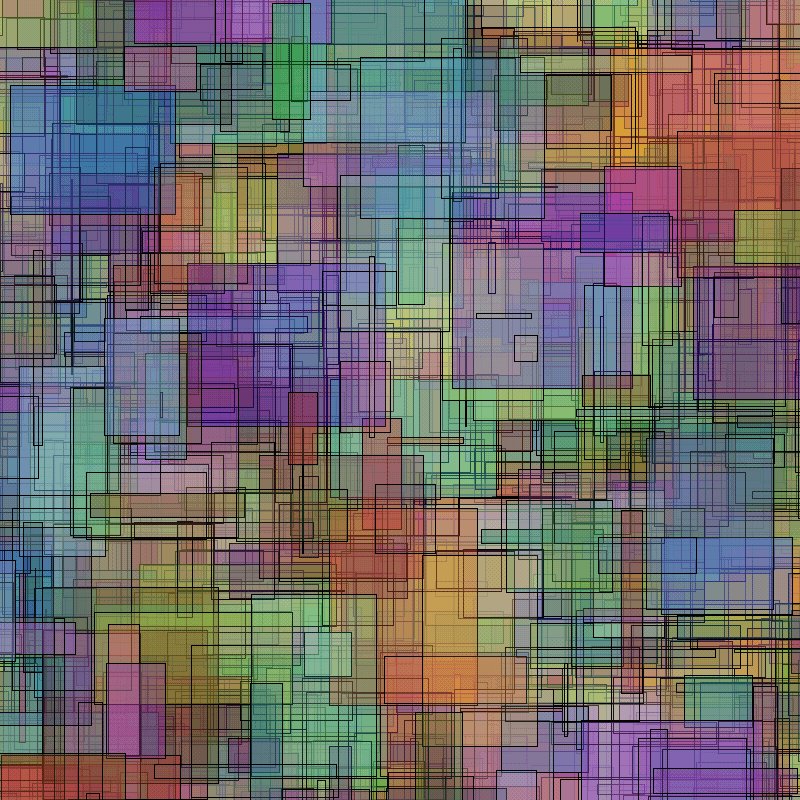
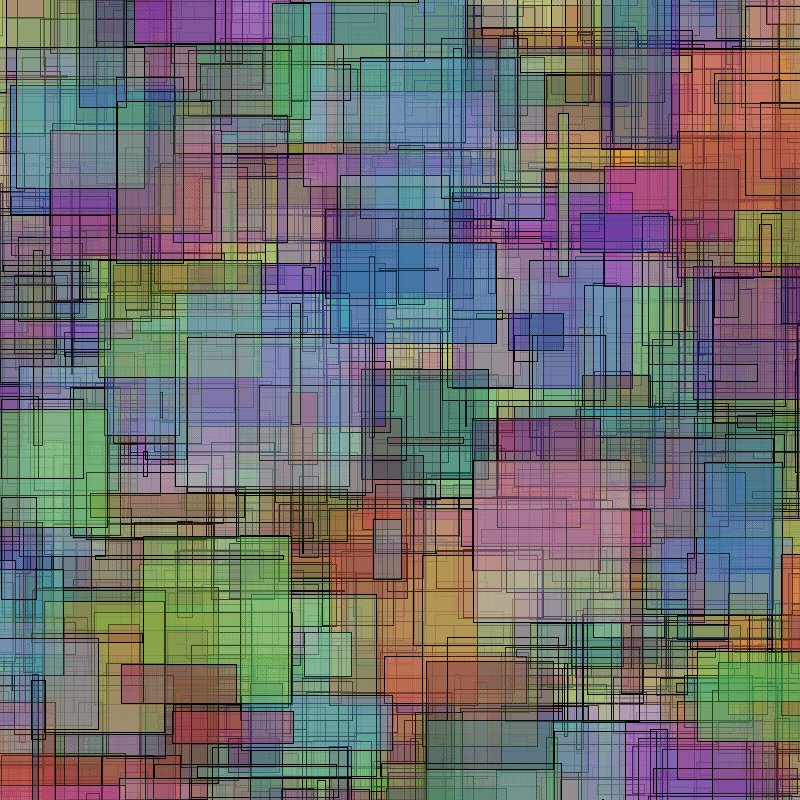
Daily 22.01.31 /// 446 // Generative Art / #processing #java #generativeart #techart #codeart

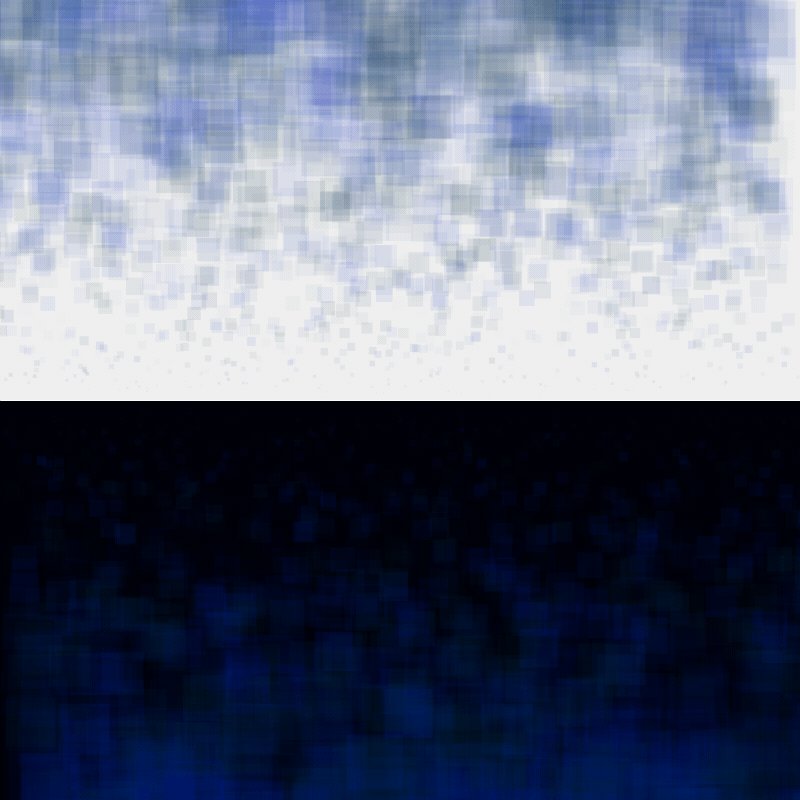
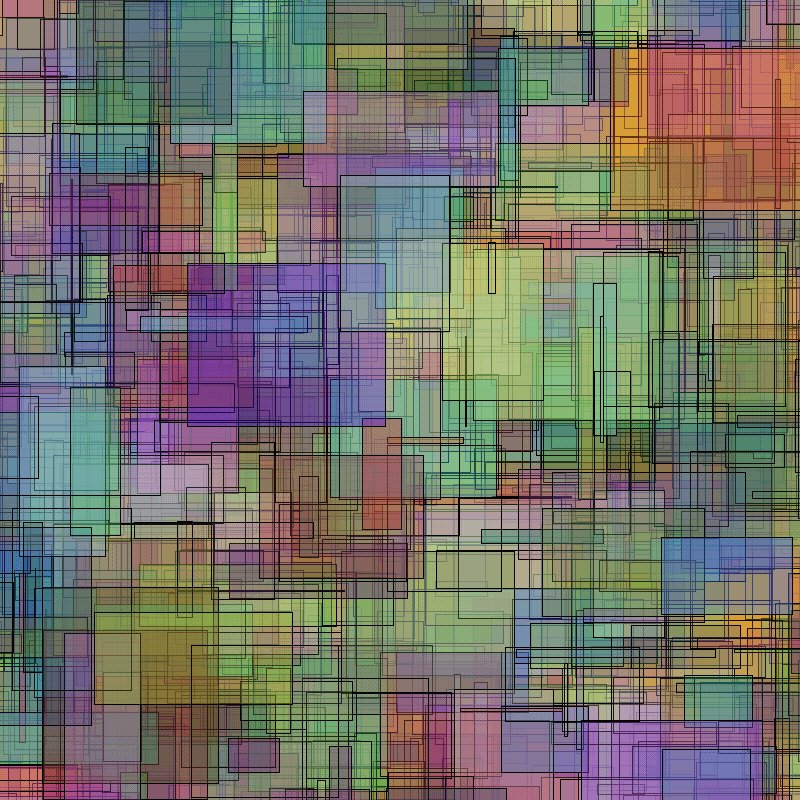
Daily 22.01.30 /// 445 // Generative Art / #processing #java #generativeart #techart #codeart
float xLocation;
float yLocation;
void setup(){
size(800,800);
background(255,255,255);
xLocation = random(800);
yLocation = random(800);
}
void draw(){
float newXLocation = xLocation + random(100)-50;
float newYLocation = yLocation + random(100)-50;
if(newXLocation < 0){
newXLocation = 0;
}
if(newXLocation > 800){
newXLocation = 800;
}
if(newYLocation < 0){
newYLocation = 0;
}
if(newYLocation > 800){
newYLocation = 800;
}
stroke(random(255), 0, random(255), 100);
line(xLocation,yLocation, newXLocation, newYLocation);
float randomCircleSize = random(50);
fill(random(255), 0, random(255), 20);
ellipse(newXLocation, newYLocation, randomCircleSize, randomCircleSize);
xLocation = newXLocation;
yLocation = newYLocation;
saveFrame("frames/line-######.png");
}
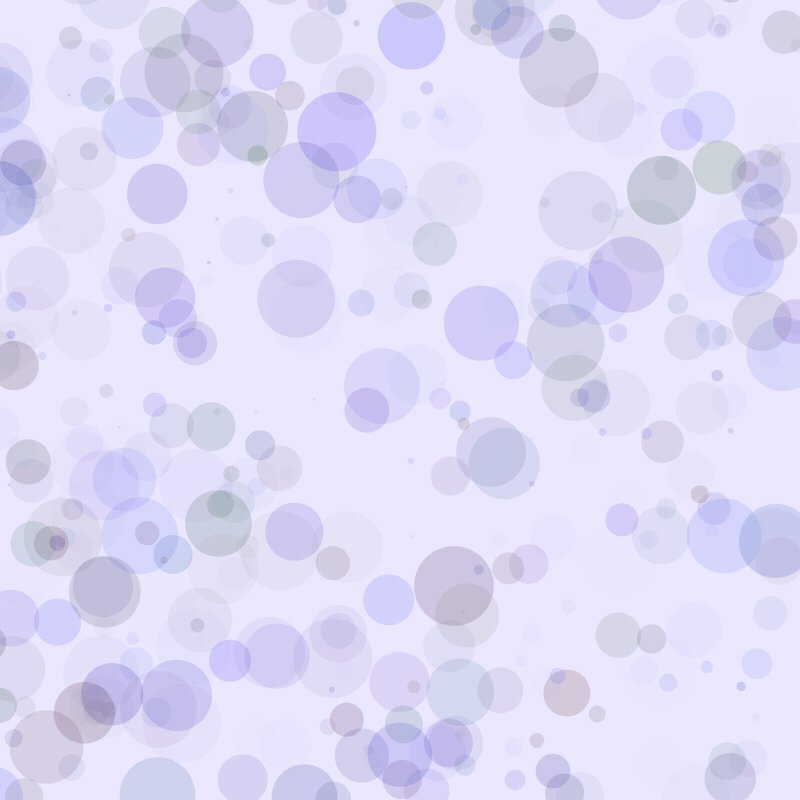
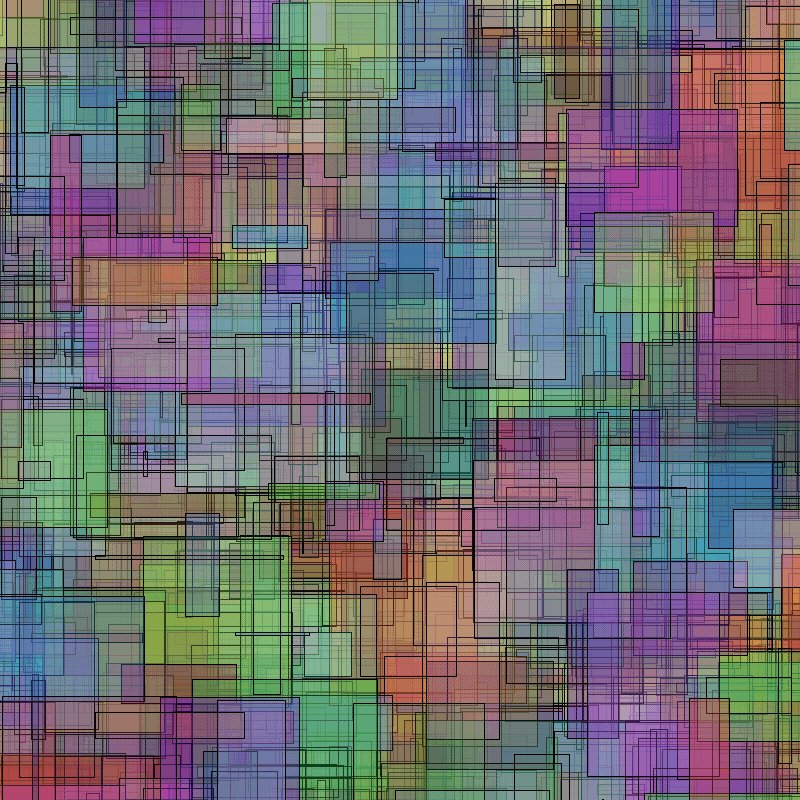
Daily 22.01.28 /// 444 // Generative Art / #processing #java #generativeart #techart #codeart
void setup() {
size(800,800);
background(235, 232, 255);
noStroke();
}
void draw(){
float randomYLocation = random(800);
if(randomYLocation > 400){
fill(random(100), random(255), random(100), random(60));
} else {
fill(random(100), random(100), random(255), random(60));
}
float randomDiameter = random(80);
rect(random(-100,800), randomYLocation, randomDiameter, randomDiameter);
saveFrame("frames/line-######.png");
}
Daily 22.01.27 /// 443 // Generative Art / #processing #java #generativeart #techart #codeart
void setup(){
size(800,800);
background(0,0,0);
noStroke();
fill(240,240,240);
rect(0,0,800,400);
fill(0,0,240,10);
rect(0,400,800,400);
strokeWeight(1);
stroke(254,254,254);
line(0,400,800,400);
noStroke();
}
void draw(){
fill(random(0), random(80), random(255), random(0,20));
float xLocation = random(800);
float yLocation = random(800);
rect(xLocation, yLocation, (yLocation-400)/6, (yLocation-400)/6);
saveFrame("frames/line-######.png");
}
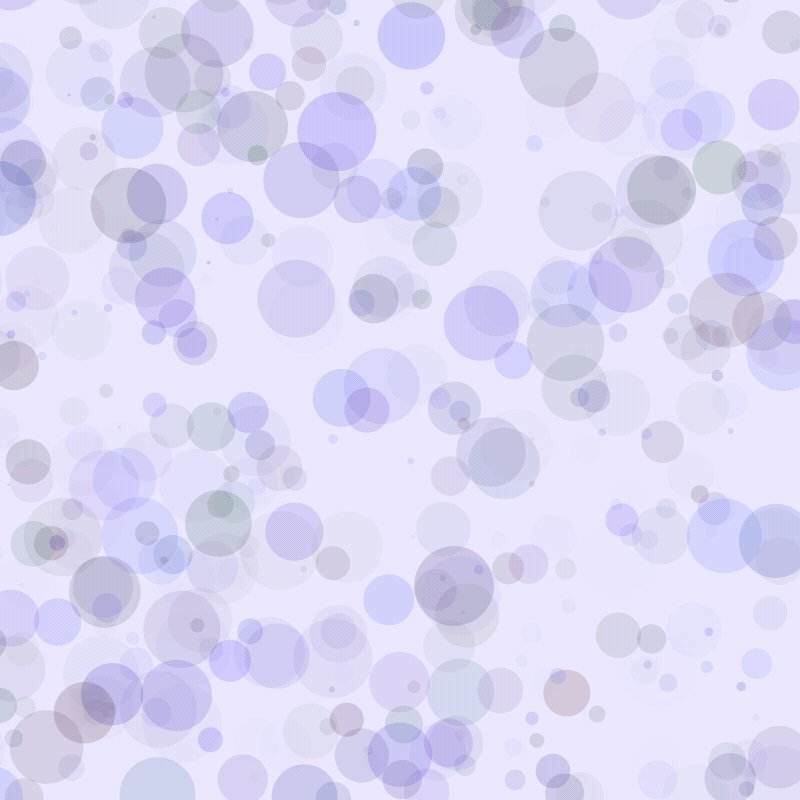
Daily 22.01.26 /// 442 // Code Art / #codeart #java #generativeart #processing
void setup() {
size(800,800);
background(235, 232, 255);
noStroke();
}
void draw(){
//01
fill(random(100), random(100), random(255), random(40));
float randomDiameter = random(80);
ellipse(random(-100,800), random(-100,800), randomDiameter, randomDiameter);
saveFrame("frames/line-######.png");
}
Daily 22.01.25 /// 441 // Code Art / #codeart #java #generativeart #processing
void setup() {
size(800,800);
background(255, 198, 0);
}
void draw(){
fill(random(255), random(255), random(255), random(100));
rect(random(-100,800), random(-100,800), random(200), random(200));
saveFrame("frames/line-######.png");
}
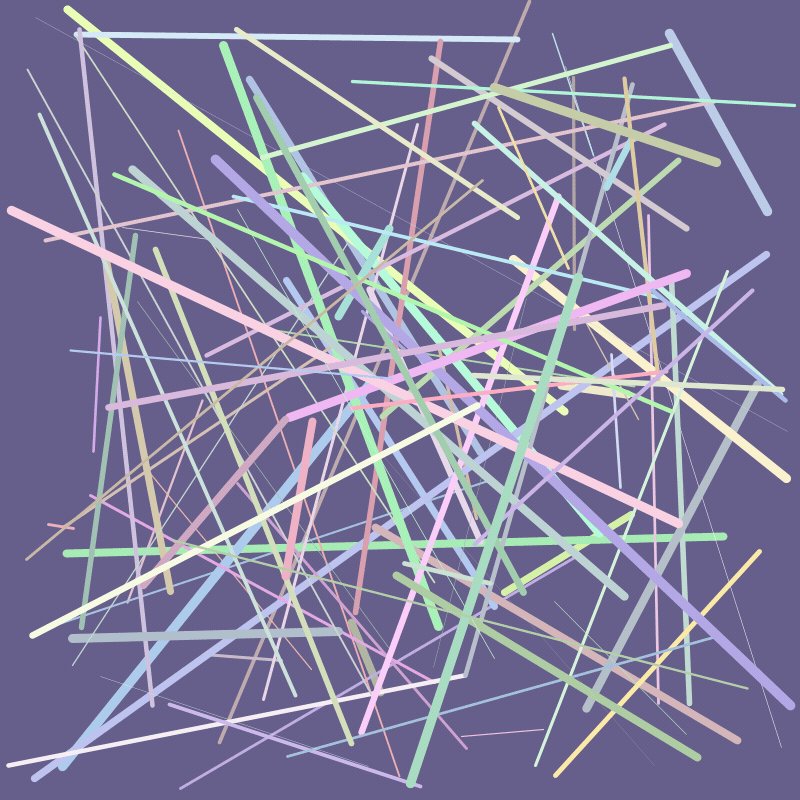
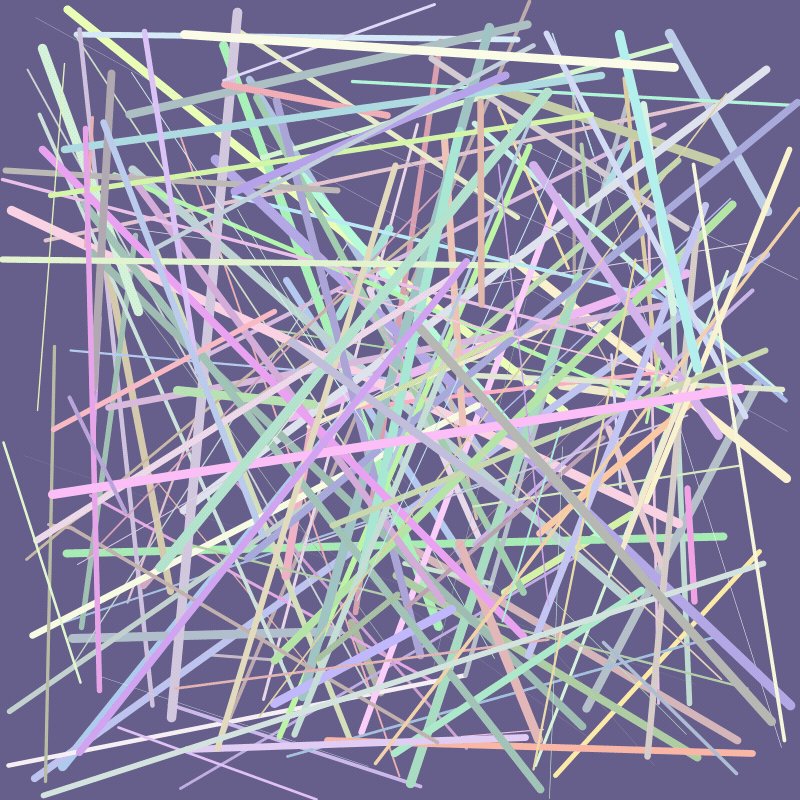
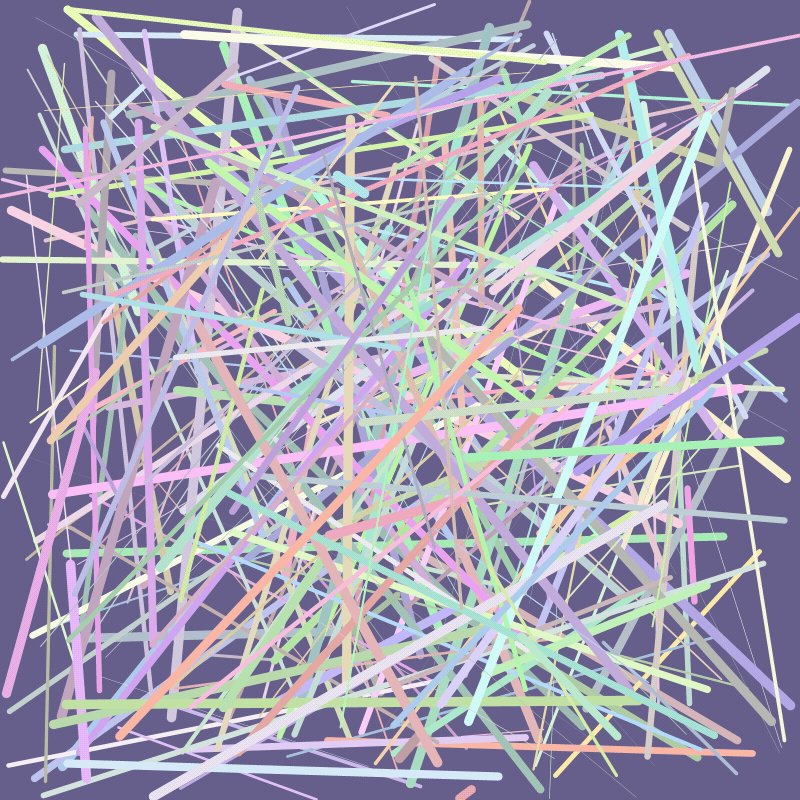
Daily 22.01.24 /// 440 // Processing / #codeart #java #generativeart
void setup() {
size(800,800);
background(101, 93, 138);
}
void draw(){
stroke(random(160,255), random(160,255), random(160,255));
strokeWeight(random(10));
line(random(800), random(800), random(800), random(800));
saveFrame("frames/line-######.png");
}